Table of Contents
Google is introducing Core Web Vitals to enhance the user experience of any website. Core Web Vitals tools are designed to help you improve your website’s performance and loading speed in order to provide users with the best experience possible. Your website’s success highly depends on the core web vitals.
As core web vitals are extremely vital for your website’s performance, you need to improve your core web vital scores in order to make your site better and offer better user experience to all your users. You may simply improve your core web vitals score by using some easy but effective improvement methods. Here are a few practical tips for raising Core Web Vital Score rankings.
What Are Core Web Vitals?
Google utilizes a collection of key performance signals called Google Core Web Vitals that are used to assess the strength, performance and vitality of any website. Core web vitals are basically page experience indicators that are widely employed to evaluate your website’s user experience, and also allow you to check how quickly visitors can interact with your site. The three user interaction statistics that make up Core Web Vitals are the greatest contentful paint, the initial input delay, and the cumulative layout shift.
Useful Techniques to Boost the Core Web Vital Score of Your Website
By making improvements to your core web vitals, you can greatly improve your SEO and raise the SEO rankings of your website in the search engine result pages. The good news is that you can very easily enhance your Core Web vital score with some very easy techniques once you know what they are and how you can measure core web vital score. Recall that the precise steps you must take to raise your scores will depend on the outcomes of your test.
We have mentioned some simple tricks to enhance core web vital scores for helping all website owners. The tips that are mentioned below are extremely useful and will assist all website owners in turning lower core web vital scores into a good one.
1. Use Lazy Loading

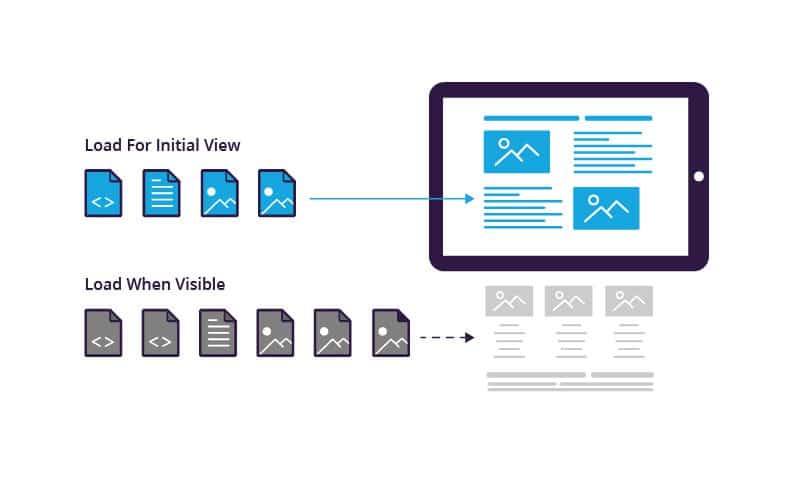
Lazy loading must be implemented if you display photos on your website to prevent damage to your site’s user experience and core web vital score. Instead of loading simultaneously on the page, lazy loading enables images to load precisely as users scroll down the page. Therefore, implementing lazy loading is one of the best tricks to enhance core web vital score. Besides improving core web vital Score, it will also improve the functionality of your website.
Also, the bounce rate of your site will go down and your visitors will stay longer on your page. Therefore, if your site has a low core web vitals score, you might think about implementing lazy loading and comparing the results.
2. Compress All Images

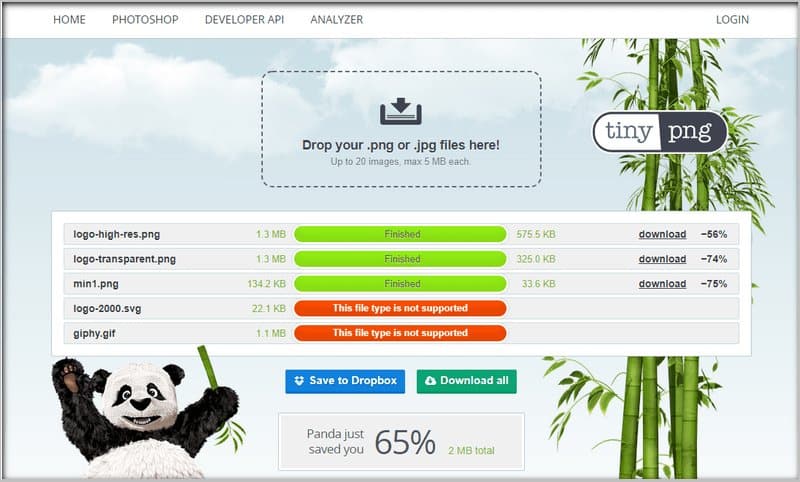
Compressing and optimizing all images of your web pages will help you earn higher LCP ratings and boost the core web vitals score of your site by reducing the size of images. Your homepage or landing page’s one large unoptimized image can make the core web vital score poor and also lower the LCP rating. Therefore, you have to use this great trick to enhance core web vital scores.
You can accomplish this task using an efficient image compression tool like TinyPNG. With the aid of image compression tools, you may very easily decrease your web pages’ image size without worrying about the quality being lost. You may also implement some contemporary formats like WebP to compress images of your site. These formats enable the delivery of larger, higher-quality photographs.
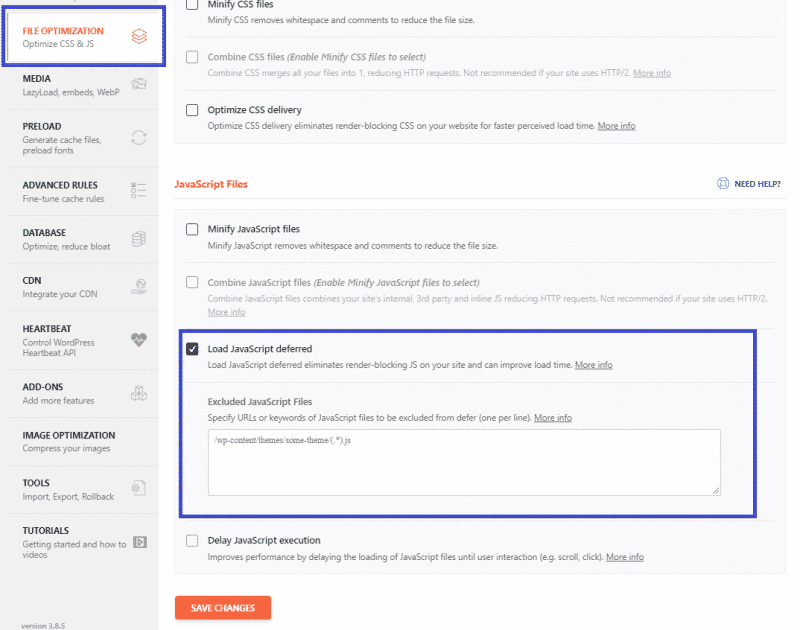
3. Remove Render-blocking Resources

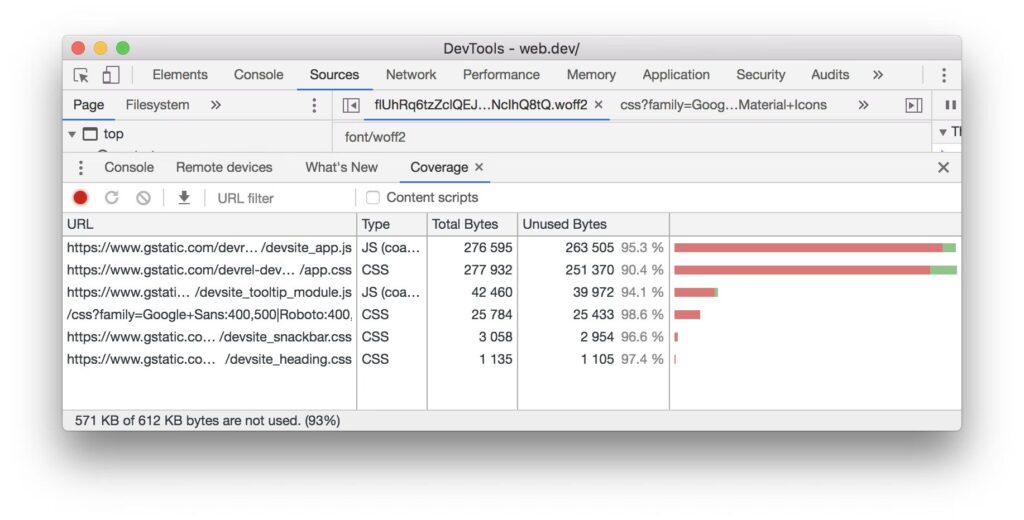
The static CSS, HTML and JavaScript files required to render a page on a website are referred to as render-blocking elements. The scripts in all these files have the potential to stop your users from accessing any content.
However, removing render-blocking resources and minifying and removing any unneeded CSS or scripts will assist you in preventing these scripts from degrading your user experience and thus, assist you in enhancing Core Web Vitals scores of your website. Hence, removing render-blocking resources from your site is another useful technique to boost core web vitals scores.
4. Reduce JavaScript on Your Webpage

If your report’s FID score is low, it suggests that users are facing issues while interacting with your website. Then you ought to think about decreasing your JavaScript execution.
Users can hardly interact with a page while it is loading JavaScript. Therefore, reducing or postponing JS on your page is a very crucial and helpful trick to improve core web vitals of your website.
5. Use CDN Services

Content delivery networks, or CDNs, are outside services that let you distribute static content from your site across numerous servers located all over the world.
This enables users to download static files from nearby servers, such as photos and CSS.
Additionally, it lessens the burden on your page, allowing other components to continue loading. The Core Web Vitals rating of your website can be raised with a top-notch CDN service. Therefore, you have to use this trick to enhance core web vitals of your own site.
6. Improve Website’s Fonts

Your website’s fonts may also affect the loading speed and overall performance of your site. This is because the browser may download and load the whole font family, including all of the different weight variations.
The efficiency of your website and the core web vitals scores can be enhanced by optimizing your web fonts because an optimized web font can be very quickly. So you may also try this technique to improve core web vitals.
Wrapping Up
Frequently enhancing core web vitals scores of a website is crucial to keeping a successful website and this task may be now done much more easily with the aid of useful core web vitals tools and plugins that are readily available nowadays.
You can also contact DNG Web Developer in order to improve your core web vitals scores quickly. We have experts in our team who can easily enhance your website’s core web vitals scores within a short span of time. Improve your core web vitals and boost the website Load performance of your site easily with DNG Web Developer.