Your site’s success relies on the impression it makes on its visitors. You have to improve the performance of your website in order to create a positive impression on visitors’ minds. There are numerous ways and tools are available to improve the performance of any website. Numerous web developers are now using core web vital tools to boost the performance of websites since Google declared it as the most significant component of site’s overall ranking strategy.
Lots of core web vital tools are launched in the market which are extremely essential tools for any website. These tools offer various and even better techniques to improve your website. We have listed some well-known core web vital tools in this blog to help you choose the ideal tools for your website. These tools are the best core web vital tools to boost website performance. Let’s discuss them in detail.
What Are Core Web Vitals?
Google created a collection of measures called Core Web Vitals to gauge your site’s page performance and user experience. These metrics track the loading speed of your web page and the frequency with which your web page’s content moves when your users try to interact.
Improve Your Site’s Performance with the Best Core Web Vital Tools
In order to give users the greatest experience, Core Web Vital tools are made to assist you in optimizing the performance of your site. As there are lots of core web vital tools available for improving site’s performance, selecting the best core web vital tools might be a bit challenging. To assist you in choosing the ideal core web vital tools for boosting your website performance, we have mentioned some best core web vital tools in this blog. Read the full blog to know more about the top core web vital tools.
1. Google PageSpeed Insights

The most crucial core web vital tool for assessing how effectively a site performs on desktop and mobile devices is Google PageSpeed Insights, or Google PSI. It offers a thorough performance report of your web pages and helps to boost your site performance quickly.
PageSpeed Insight tool does not just display the data; it also identifies all potential issues and offers useful instructions for enhancing your website’s performance. If you want a quick and efficient solution for boosting your site performance, then Google PageSpeed Insights is obviously the most suitable core web vital tool for you.
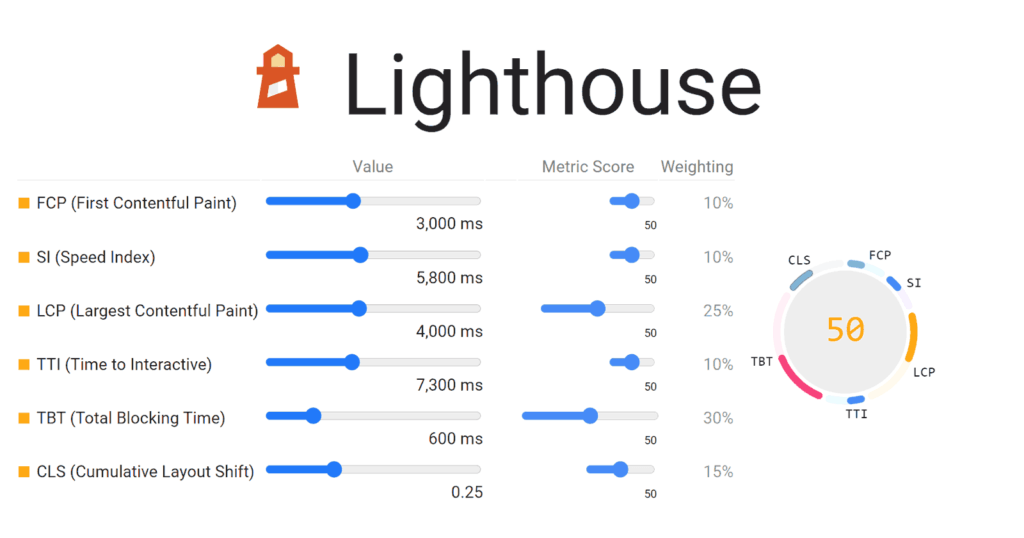
2. Lighthouse

Another fantastic core web vital tool for improving site performance is Lighthouse. This great core web vital tool evaluates your website and offers several recommendations to enhance the user experience.
The most amazing part is that Lighthouse is already available in the Chrome web browser, so you do not need to install it. The most recent version of Lighthouse evaluates various elements of your website like site performance, SEO, site accessibility, advertisements speed and quality and many more.
3. Treo

This is one of the most famous and useful core web vital tools every web developer needs to improve their site performance efficiently. This tool will meet your needs if you are seeking for a somewhat more sophisticated core web vital tool for your website. Utilizing information from PageSpeed Insights and the Lighthouse, this tool conducts site speed evaluations. Website owners can monitor the performance of every web page using Treo, and they can even receive a monthly report of their site performance. Therefore, it is such a helpful core web vital tool for optimizing site performance.
4. Chrome UX Report

If you want to check the field performance of your website, then you can use the Chrome UX Report tool which is basically an open-source database. It is one of the most efficient core web vital tools for optimizing your site performance. The tool offers several crucial indicators, including CLS, First Paint, FID, LCP, TTFB, onload, etc.
5. WebPageTest

A very famous and useful core web vital tool is WebPageTest. You can test the performance and loading speed of your web pages by using this great CWV tool. Also, you may adjust various factors like browser dimension, connection type, video capture, etc. to create the optimal test environment using its sophisticated configuration settings.
The five primary tools included in WebPageTest tool are- Lighthouse, Site Performance, Traceroute, Visual Comparison, and many more that allow you to improve the user experience of your site.
6. GTmetrix

GTmetrix tool has been used for so long to measure how quickly a web page loaded. The best part is that GTmetrix offers a really helpful Waterfall Chart that makes it easier to see how quickly each component of the web page loads. Once you know the loading time of your web pages, you can improve the loading speed and impress your users with the best user experience possible.
GTmetrix is available for free, but if you require any additional features for optimizing your site performance, this tool also offers reasonable subscription plans.
Final Words
This guide is made to highlight all the incredible Core Web Vital tools for website performance optimization. We hope now you have a clearer grasp of how these great Core Web Vital tools can assist you in viewing the performance of your website, identifying its shortcomings, and making changes to enhance the user experience.
Do not hesitate to contact DNG Web Developer if you want to optimize the performance of your website. This firm is a more then 10 years of experienced web development company in Ahmedabad and our expert web developers can boost the performance of any website efficiently and quickly.


